
People always ask me why Local SEO people tell them to Geotag their images, which means adding the GPS coordinates of their business office to the image’s code. For Local SEO, we need to be just as relevant for our location as we are for our industry search terms if we want to show up in the Google Maps 3 pack.
To Geotag your images, you need first to find the GPS coordinates of your business location. Then, you need to use an image code editing software that can add a GPS section in the code and then place the Latitude and Longitude coordinates in that section.
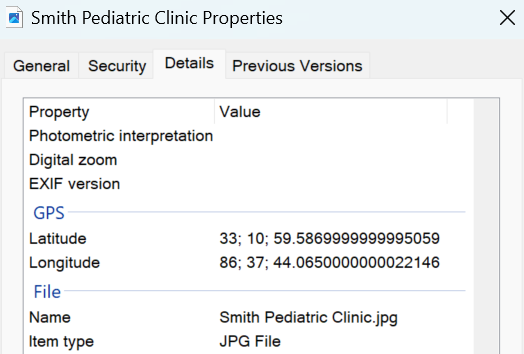
Then, it looks like you used a camera that placed the GPS coordinates in the code. See the above image. There are several important benefits to geotagging your images.
In the rest of this article, I will show you a simple way to find the Latitude and Longitude for your business address. I will provide some links to a couple of free website tools you can use to insert these into the HTML code of your images.
Before I get into the meat of this article, I just want to make a quick suggestion. If you came to this article because you are trying to learn Local SEO, I recommend that you read these two articles: “How To Do Local SEO – An In-Depth Overview!” or “What Is On-Page Local SEO?“
When Should You Geotag Your Images?
This is where most people get mixed up and do this wrong. But it is actually really simple.
If your business only has one location, you want to Geotag every image you place on your website with that location’s GPS coordinates. If you have multiple business locations, you want to Geotag all of the images you place on each location page with the corresponding GPS coordinates for each location. And then do not Geotag any of the images you put on the rest of the posts or pages of your website.
Hopefully, that makes sense. Where people get mixed up is they will either Geotag all of their images with only their main location coordinates or they will Geotag the wrong images.
Below is a video I did showing you how to Geotag your images in case a video format is more helpful!
How Do I Find My GPS Coordinates?

The way I was taught to find the GPS coordinates was to put an address into Google Maps and then do a search. A map will then come up showing where the address is that you entered.
Then, if you look up the URL of that Google map page you are on, you will see in the URL both the longitude and latitude of that address. As you read the URL left to right, it lists the latitude first and then the longitude.
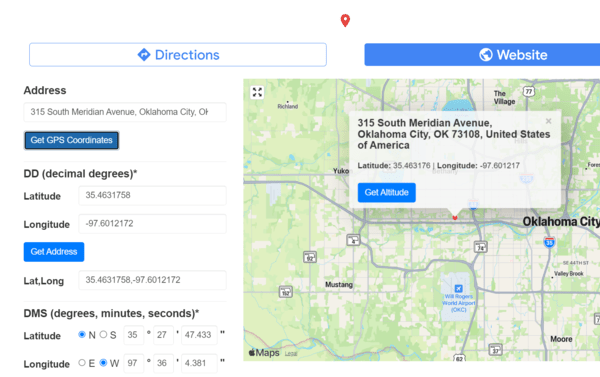
However, I find it much easier and quicker just to use the free online tool gps-coordinates.net. Just throw your address in this tool and click the “Get GPS Coordinates” button, and then it gives them to you in boxes labeled so you know which is which. The above image is a screenshot of that tool.
It is good to know how to find your GPS coordinates, but it is even easier yet to use a free online tool that not only finds your longitude and latitude but inserts them for you into the HTML code of your images.
What’s The Best Geotagging Software To Use?

Honestly, it is just a matter of preference. As long as you get the GPS coordinates added to the image code correctly, it really doesn’t matter.
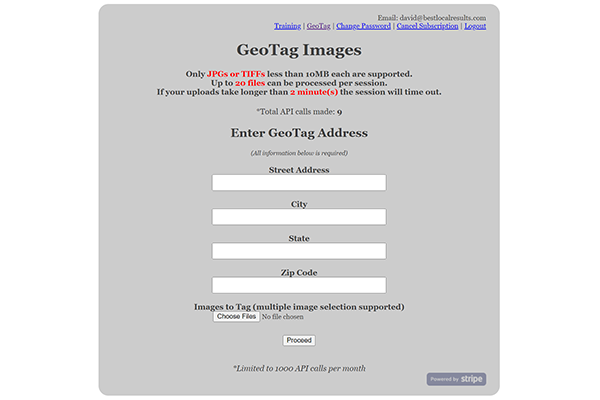
I prefer the free online one I show in the above image at geotag.online. You just have to set up your free account.
As you can see in the image, you simply fill out the form with the address of your business, upload the image or images, and then click proceed. It will allow you to do multiple images (I believe a maximum of 16) at a time. Very simple, quick and easy.

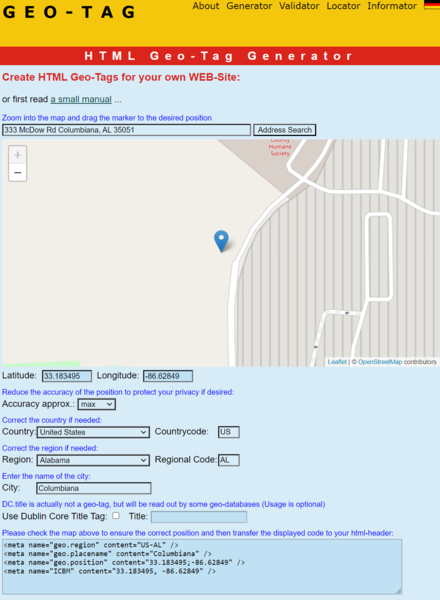
Geo-tag.de is a free online site that will create Geotagged metadata HTML code that you can stick in your website’s header if your business only has one location. Or you can embed the correct one within each location page for businesses with multiple locations. This tool doesn’t Geotag images.
I used this all the time before I started using Schema Markup. Schema puts similar metadata on your site plus a whole lot more and does a great job tying your business to your location and your keywords and social media properties.
So now that I use schema markup, I don’t really use this tool much anymore. I only pass it along here if you want to create some Geotagged metadata.
Final Thoughts
Well, I hope this information was helpful. Once you Geotag the correct images for your website, you will also want to know how to properly optimize all your images for your NAP info and industry search terms. To learn how to do that, I recommend my article “How To Optimize Images for local SEO!“
Also, remember, if you go to the home page or look at the website’s main menu, you will find a lot of other helpful articles to help you learn Local SEO.
