
Schema Markup is HTML code that you insert into the code of your website to give Google and other search engines the information they are looking for about your business. Google really likes Schema Markup, and it allows you to direct Google to the information you want them to see.
The information that you want to include in your local business Schema is your NAP information, a well-written keyword-rich business description, your website URL, the URLs to a couple of images to your site such as your logo, etc., and finally, links to a bunch of your most trustworthy business directory and social media business profiles.
In this article, I will answer some common questions about why we include the information we include. I will give a link to a few tools that will make it super easy to create your schema markup. My article “How To Do Schema Markup For Local SEO” will also show you how and where to insert the code into your website. Fear not! It’s super easy!
Include NAP Information

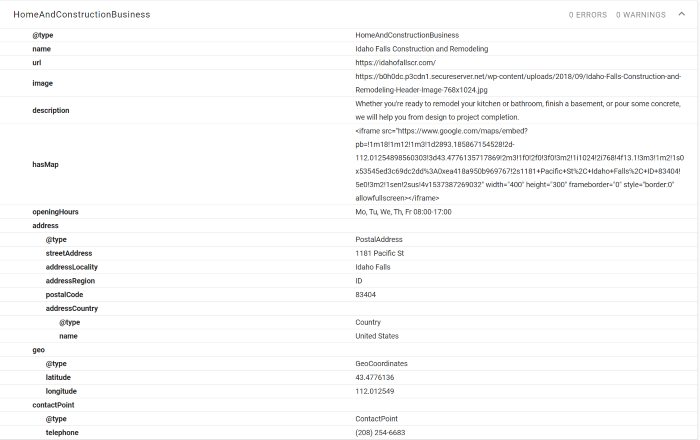
People often ask, “Why include a business NAP information in the schema markup on my location page since I already have it printed on the page?” The above image is a screenshot of the NAP information of a local Idaho construction company, Idaho Falls Construction and Remodeling. Why would they want to embed HTML Schema code that includes the same information? The short answer is that we want Google to associate our business name and location.
Most local SEO professionals will not only put the NAP info printed on the page, but they will embed the NAP info and GPS coordinates into the code of any images on the page, as well as embed a map to the business’s Google Business Profile which has directions to the business address.
If this seems like overkill, it’s not. Google has come to expect this kind of thing now. It really drives home the association between the business name and the location.
Include A Business Description

The above image screenshot is from the same local Idaho construction company’s schema validation (Idaho Falls Construction and Remodeling). I grabbed their website’s URL and stuck it in Schema Validator. Notice that their schema does include their business’s NAP information.
I apologize that the image is so hard to see because the print is so small. Please notice in this example that the company’s description is basically just one sentence long.
Everywhere you have a chance to put a business description, be it in your Google Business Profile, any business directory, or social media business profile, it is always recommended that you write an original, lengthy, keyword-rich, and well-written business description. The same is true for the description you get to add to your schema markup.
Descriptions are a chance to tell the search engine more about your business; we should take advantage of it. The keywords used, if well written and used naturally, Google uses as an indicator of what keyword to show the business under. A good description is helpful to your local SEO.
Include Website URLs
If you look closely at the above image (again, sorry, the writing is small), you will notice that this business shows only two. 1. The website homepage. And 2. an image from the website. They are missing out on another opportunity here.
They should have included website URLs from their most trusted social media business profiles and business directories. When you do that, you are telling Google, “Hey, look here, these are about my business, too!” This ensures Google finds and associates all those business profiles with your business.
If you fill them out correctly, including well-written business descriptions, they give Google trust in your business and many more alternative sources giving information about your business. That is a good thing in local SEO.
Include Your Logo & at Least One Other Photo
Let’s continue looking at the above image. From the look of it, I think the one photo listed is most likely their logo. In most local business Schema, I see they usually include at least one regular photo as well.
So why does this matter? Why are images from the website included in the schema? It is the same answer as why anything we include is included in the schema. Because it is a chance to show the search engines we are legitimate and relevant to our city and industry.
Photos are just code on a website. Google definitely can see what the photo is an image of, which can be very important in showing that your business is real and knows what they are doing.
But it also gives us another opportunity to optimize and geotag the images we include in our schema from the website. Google will also read that information from the image file, which will help show the search engines that our business is real and relevant to our city and industry.
Include Links to Business Directory and Social Media Profiles
Most businesses that put local Schema Markup on their website include links to at least their most trustworthy business directory and social media business profiles. In the above image, this local construction company does not have any listed.
This is a mistake. One of the most important things to include in your local Schema is these links to your trusted profiles. If you don’t, you are just hoping that Google finds them on their own and connects them to you. But if they are included, you make it easy for Google to associate them with your business.
If you are new to local SEO as you read this article, you might not understand the importance of NAP consistency or building an authoritative digital footprint. But they are important. Including those links in your website schema makes it easy for Google to connect the dots.
Free Schema Markup Tools

The Schema tool I prefer to recommend to people new to Schema Markup is Web 2.0 Ranker’s Schema Markup Generator. However, another free Schema tool is also pretty simple to use. It is Kalicube Pro’s free tool. If you search Google for “free local business Schema Markup tool,” I am sure you will find more. These are just the two I have most often used.
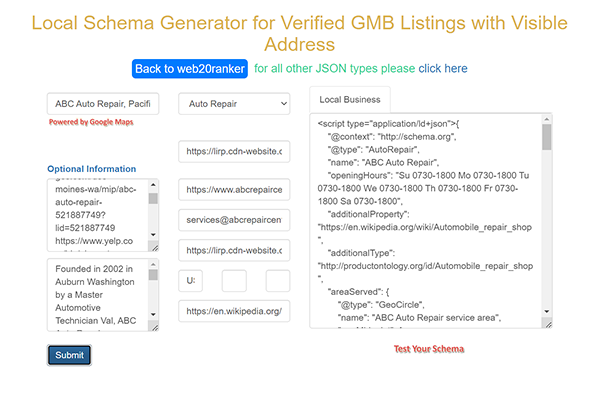
The above image is a screenshot of the form you fill out for Web 2.0 Ranker’s free tool. By the time you read this article, it might look a bit different because I talked to their support team today, and they said they are currently in the process of redesigning it a bit.
Final Thoughts
If this whole idea of creating this HTML code called “Schema Markup” sounds intimidating, please don’t let it. You don’t have to know how to write code. This whole process is super simple: copy and paste. These free tools will create the code. All you have to do is answer questions on their forms.
As I said above, my article: “How To Do Schema Markup For Local SEO,” will show you how and where to insert the code into your website. Super simple.
Thank you for reading this article all the way to the end. I hope you benefited from it and learned something. If you did, please share this article on your social media and email it to your friends and family who might benefit from this information.
