
If done right, on-page local SEO can reduce the need for as many backlinks and other types of Off-page local SEO. That being said, both On-page and Off-page are necessary and important.
The most important aspects of On-page local SEO can be broken down into 3 areas of focus: first, how you put informational HTML code on the website; second, how you optimize the written content for the keywords you are targeting. And third, how you interlink the posts and pages.
The local business website I chose as an example in the above image is Bernie’s Plumbing & Heating from SLC. In this article, we will break down these important areas of On-Page local SEO, explain what they are, and link to our articles, which will tell you how to do each aspect we talk about properly. See also my articles “Local On-Page SEO Tips!” and “On-Page SEO vs. Technical SEO.”
Website Informational Coding
If you are not trained in HTML coding, don’t panic; this is really simple. For us in local SEO, it can be as easy as copying and pasting simple bits of code to get into a few places on your website. I have very little training in coding and found this extremely uncomplicated.
We will talk about the essential informational coding you want to be embedded into your website. There is a lot to this part of On-Page local SEO, so this will be a much longer section than the other two sections.
Embed Business’s Google Map On Website

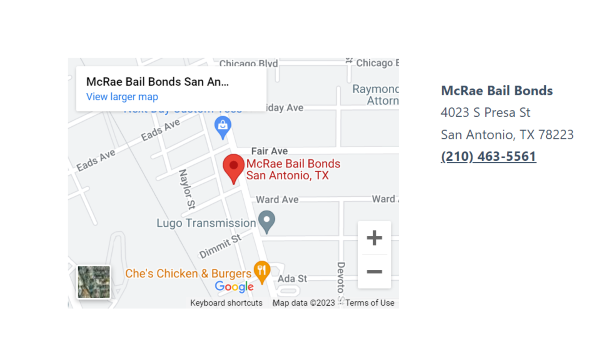
The above image shows an example of a local San Antonio, Texas, bail bond company’s (McRae Bail Bonds) Google Map embedded into their website’s footer.
You will notice that this is not just an embedded map to their business address but to their Google Business Listing. A lot of business owners and SEO professionals make the mistake of embedding a map to their address.
The point of embedding a map is to help associate the mind of the business’s search engine with their address. Embedding a map to the business listing rather than just the address accomplishes this better. I signal to the search engine that the business is at this address. Hopefully, that makes sense.
You always want to include the business’s NAP (name, address, and phone) information next to these embedded maps on the site. This is both for the search engines and the potential customers.
How to Get The Map Embed Code

To get the code to embed your local business map, search for your business name and location on Google, and then, once your business knowledge panel shows up, click “Maps” to go into Google Maps.
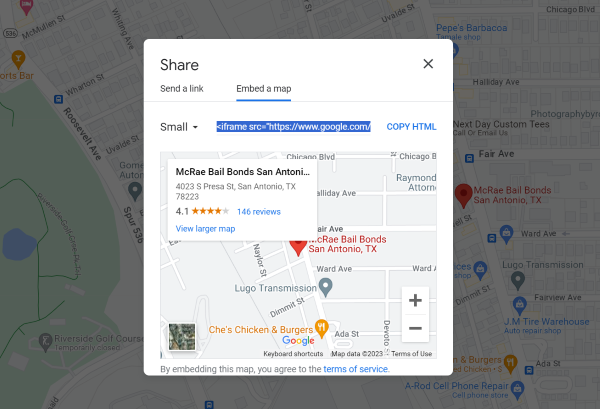
Then, in the top left-hand corner, you will see three horizontal lines, sometimes called hamburger lines. Click on those. Then click “Share or Embed Map,” and it will bring up the popup window you see in the above image.
Next, click on the “Embed a map” tab and select the size of the map you want. Click on “Copy HTML” to copy the iframe code; you will need to embed it on your website. Notice that the pin in the map will have your business name next to it rather than just your address.
Where to Place it on Your Website
This is simple. If your business only has one location, embed the map in the footer of your website and in the sidebar of any page with a sidebar.
If your business has multiple locations, you will have a Google listing for each location. You will want to get the embed code for each location’s listing as described above; instead of embedding the maps in your footer and sidebars, only embed the correct map on each location page; the map corresponds to that location.
Geotag & Optimize Website Images

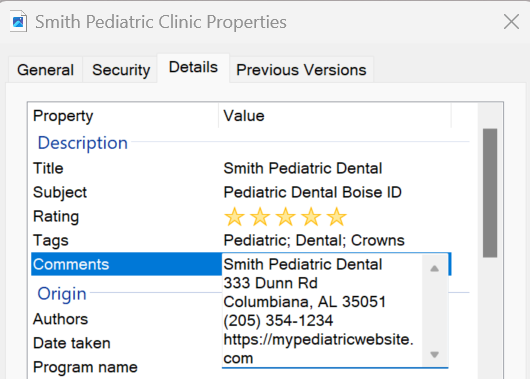
I entered the data into an image’s HTML code in the above screenshot. I made up the name and location of the business. And looking at the image closer, I put two different cities for this dentist, so I was rushing too much. When you do this for real, you want to be accurate and consistent.
Images on a website are just HTML code. You can further associate your business name with your keywords, NAP information, and even your business address GPS coordinates by Geotagging and Optimizing the images you upload to your website.
To learn how to do this, you will want to read these two articles: “How To Geotag Images For Local SEO!” and “How To Optimize Images for Local SEO!“.
If you are a single-location business, you can optimize and Geotag all your website’s images.
You can optimize them individually for each page with the keywords discussed on each page, or just optimize them for all your keywords and not try to be page-specific. It’s up to you. The more specific, the better.
For multi-location businesses, you only want to put the NAP information and GPS coordinates into the code that goes into the images for your location page. Make sure you are page-specific here. Have the correct NAP info and GPS coordinates for each business location page.
Schema Markup

Schema Markup is a type of HTML code that the search engines really like that tells them all of the information you want to tell them to associate your business not only with your industry, location, and NAP information but also with your most trusted business directory listings and business social media profiles.
I show you how to do this in this article, “How To Do Schema Markup For Local SEO.” Don’t panic. It’s super simple!
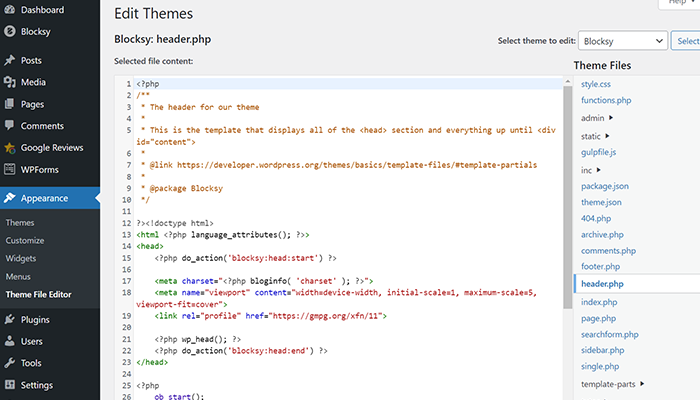
If you are a single location business, you will create one schema code and copy and paste it into your website’s header, as I teach you how to do in that article and show in the above image.
If you are a multi-location business, you will create separate schema markups for each location page and embed the correct code within each location page. I usually just stick the code inside the iframe code of the Google map I embedded on that page. Again, I teach you how to do this in the above-linked article.
Technical SEO – Cleaning UP Code
I am not going to go a lot into exactly what Technical SEO is here other than to say that it is the process of making or keeping your website coding clean and performing well so as to ensure that the pages you want the search engines to index will be.
As with most things in SEO, it sounds more complicated than it actually is, especially if you use a simple CMS such as WordPress if you use a clean theme and plugins (with plugins, the fewer, the better), most of this will be done for you. You can also see my article: “On-Page SEO vs. Technical SEO.”
Written Content Optimization

In local SEO, the content you write is not just trying to keep your English professor happy; you also write it to target the keywords you want your website to appear under.
There is the old (now wrong) way to do it and the new correct way to do it. Obviously, you want good results, so you want to do it the correct way!
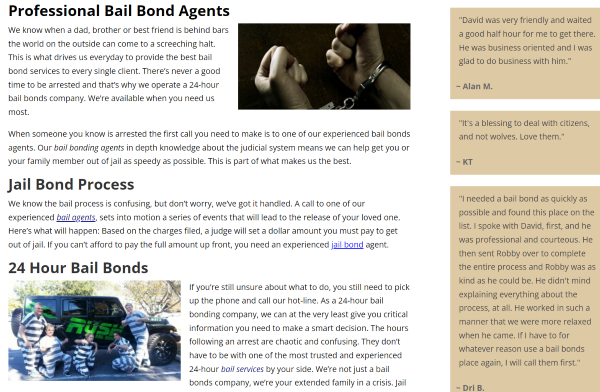
I teach you how to do this in my article “How To Optimize Content For Local SEO!“. The above image is an example of a local business website where they do a good job of writing their content. You can check it out on their site. Their company name is Rush Bail Bonds. My only complaint about their site is their pages are longer than they probably need to be. But the way they word their subtitles and content is pretty good.
You can target all your related keywords in one article or do a separate page for each keyword, depending on how competitive your industry or city is. Mostly, Google gets your keywords to show your page from the page’s URL, title tag, HTML title, and subtitles on the page. But the paragraph text must help to support each subtitle it is under. But I teach you all this in that above-linked article!
Website Interlinking

If you interlink the various pages and posts of your website correctly, not only will you dramatically increase the number of pages that get viewed on your website, but more importantly, in local SEO, you will greatly reduce the number of backlinks you need to get from other industry and city-related websites.
That may not sound important to you now if you are new to local SEO, but that is enormously huge!
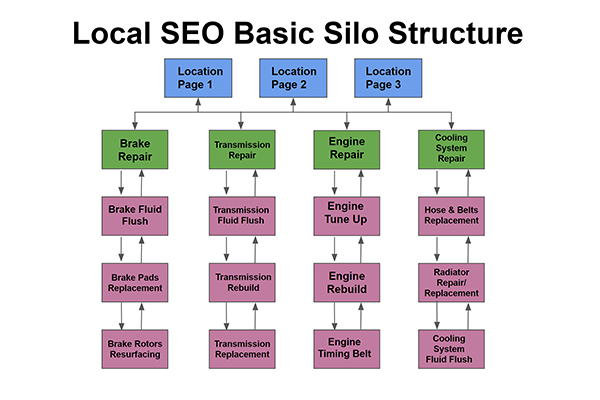
I teach you how to do this in my article “How To Boost Local Rankings Through Silo Structure Interlinking!“.
Each page or post on a website is its own mini-website since it has its own unique URL. So, articles interlinked properly can pass trust flow and authority to each other and boost the whole website’s ranking power.
Final Thoughts
A quick review: The On-Page part of local SEO is what associates your business with its location and your online business profiles that add credibility to your business. It is also key in telling search engines like Google what search terms to show your website articles for. Finally allows the various posts and pages of your website to power up each other to strengthen your website’s overall trust and credibility.
Thank you for reading this article all the way to the end! I hope that you learned something and got some benefit out of it! If you did, please share this article on your social media! That will help us grow this channel more than anything! Thank you.
